手把手教你创建一个基于Lean-G的app
第一步:安装最新版node程序
打开nodejs官方网站 https://nodejs.org/download/windows和mac点击相应installer下载并安装即可(不要改变安装位置,否则可能导致部分第三方程序无法运行)
linux选择对应64位或32位可执行文件下载并解压到指定位置
第二步:初始化应用目录
你可以在任何喜欢的地方创建一个空目录储存代码,这个目录的位置称为“APP_PATH”,或“应用目录”。文档中遇到这两个词,指代的就是这个目录。例如,在D盘新建文件夹,名为“MyApp”,之后把代码都保存在这个目录中。文档中的“应用目录”就是“D:\MyApp\”
第三步:安装Lean-G
打开一个终端 怎么打开?运行命令
sudo npm install lean-g-command -g这一步时间会很长,请耐心等待。
(可选)使用命令行自动补全
***没有写***第四步:初始化应用
将终端的当前目录切换到应用目录中 怎么做?运行命令
leang init
首先会安装几个依赖模块,这一步可能比较慢。
稍等一段时间,你将会看到一行提示:
[OK] app root struct init complete.这说明初始化已经成功完成了。

第五步:启动测试
运行命令leang debug production default
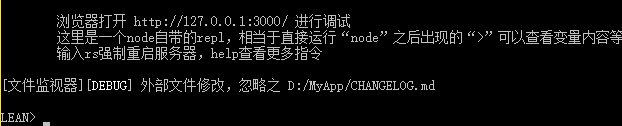
经过简单的初始化工作后,你将看到一个提示符,如图所示

第六步:编辑配置文件
所有配置文件均位于应用目录内的 include/config 中配置文件分为 应用配置、环境配置、服务器配置、其他配置。
上面测试的命令中
production 是一个环境配置文件,default 是一个服务器配置文件。这两个文件你都可以在配置文件目录里找到
在第四步中,默认为你创建了几个环境和一个服务器配置文件,如果需要,可以添加任意多个配置,并随时使用指定配置文件启动。
服务器配置 - 开始调试
服务器配置文件include/config/server/default.json 中的应用 ID、KEY 必须修改才能开始开发,三个KEY都可以在
leancloud后台 - 设置 - 应用Key 中获得
一个合格的服务器配置文件
环境配置 - 开始部署
app在服务器和本地运行,可以通过不同配置文件来区分。例如,本地运行时,需要更多的调试信息、域名是 127.0.0.1、支付密钥使用测试模式 等等,其中调试信息和域名是每个人都会遇到的问题,因此Lean-G内置了这两者的支持。大部分设置已经自动为你设置好,不过你的应用的域名需要自己设置,因此环境配置文件
include/config/environment/production.json 中的
baseUrl 变量需要修改为你的应用在公网访问的地址。
第七步:添加命令别名
每次调试都要输入leang debug production default 启动?太麻烦了!可以通过
leang alias 创建命令别名运行
leang alias start="debug production default" 将刚才的命令映射到“start”,下次想要调试,只需要输入
leang start 即可。当然 debug 经常要用, start 可能还是太长,因为别名只要求没有空格,所以你甚至可以用一个字母来创建别名。
如果你忘了之前定义的别名,可以输入
leang alias 并回车查看。